Early on, we realized that running four accessibility APIs against every page in a site would not only be tedious, but it would produce overlapping results for errors in common site elements such as navigation blocks. To solve this, Wahila Creative decided to build a tool to aggregate the results of each API across multiple pages. The checker can be run against a single page or a list of pages; we leave site spidering to the APIs themselves when we need a full site analysis. APIs can also be turned on and off as a cost-saving measure for those which are paid services.

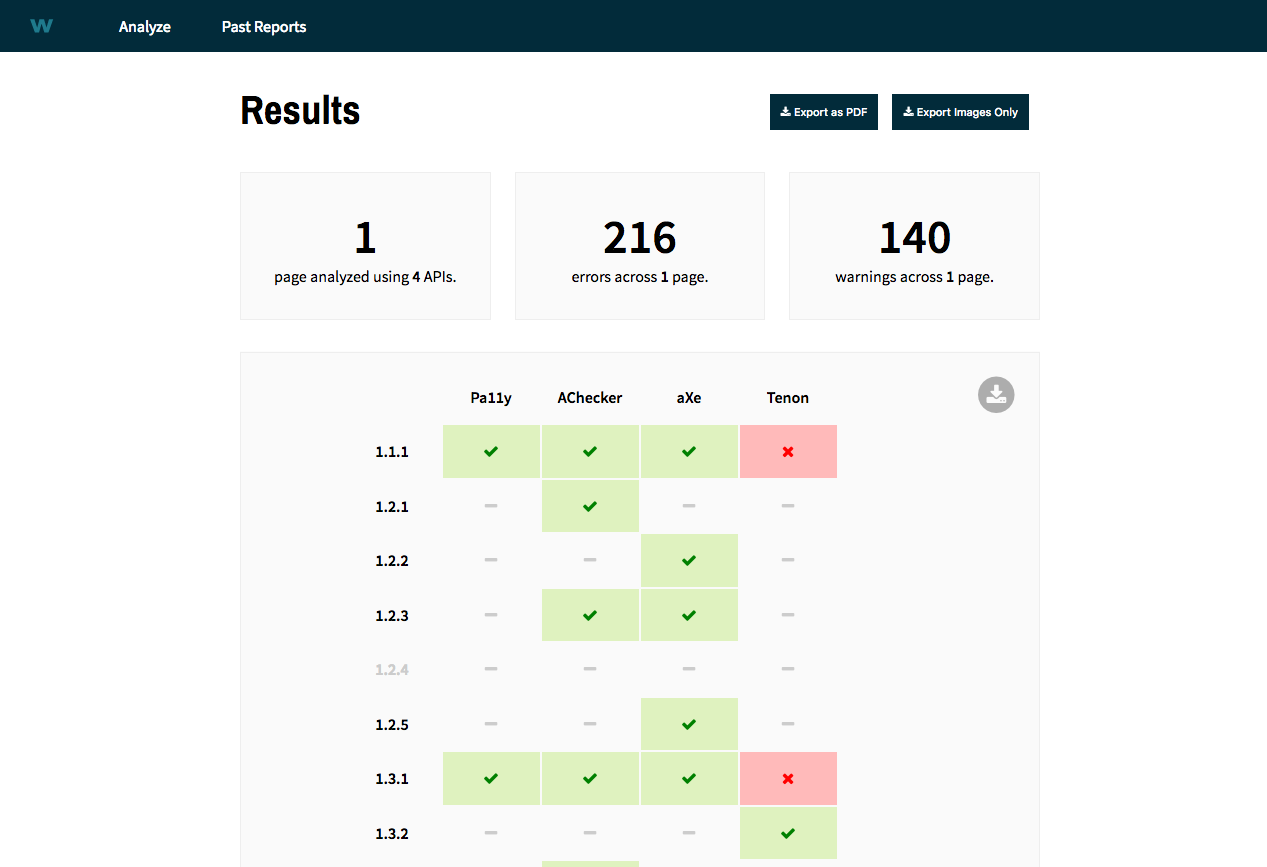
We produce an executive summary of the API information displaying the number of pages analyzed, number of total errors, and number of total warnings. These numbers are then broken down by WCAG checkpoint number and displayed in a table to visualize problem areas and differences between APIs. We also compile the most frequently failed checkpoints into a list, giving developers an easy place to start tackling accessibility problems.

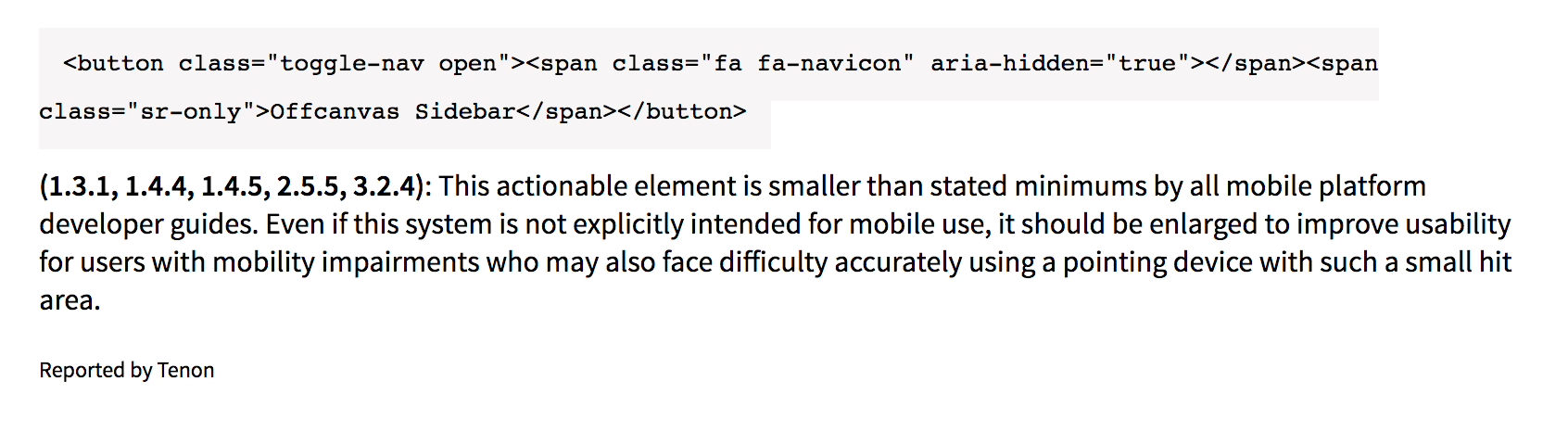
Finally, the entire list of warnings and errors is displayed by page. Each item contains the checkpoint(s) failed, the inaccessible code in question, and information about the problem.

This project is powered by a MEAN stack sitting on a Digital Ocean droplet. We use the Tenon, aXe, pa11y, and AChecker APIs to run our automated tests.